흐릿한 이미지를 다루는 것은 특히 선명한 세부 사항이 필요할 때 매우 답답할 수 있습니다. 웹사이트의 사진이든, 여러분이 업로드한 이미지이든, 웹사이트에서 이미지 흐림을 제거하는 방법을 배우면 더 명확하게 사물을 볼 수 있습니다. 이 문제를 해결하는 데 도움이 되는 다양한 도구와 기술이 있습니다. 이 가이드에서는 흐릿한 사진을 개선하는 간단한 방법을 살펴보아 이미지 선명도를 높이는 데 도움이 될 것입니다.
1부. 웹사이트가 이미지를 흐리게 하는 이유?
웹사이트에서는 다양한 실용적인 이유로 흐릿한 이미지를 사용하는 경우가 많습니다. 이러한 현상이 발생하는 이유를 이해하면 문제를 해결하는 데 도움이 될 수 있습니다. 따라서 많은 웹사이트가 사진을 흐리게 하는 이유는 다음과 같습니다.

1. 페이지 로드 속도
대부분의 온라인 플랫폼은 로딩 속도를 개선하기 위해 사진을 흐리게 합니다. 초기에는 저해상도 또는 흐릿한 이미지를 사용하여 웹사이트가 빠르게 로드되도록 보장합니다. 페이지 로드 후, 흐릿한 이미지는 고해상도 이미지로 교체될 수 있습니다.
2. 저작권 보호
흐릿한 이미지는 저작권이 있는 자료를 무단 사용이나 복제로부터 보호합니다. 이들은 고해상도 버전을 다운로드하거나 잘못 사용할 수 없도록 하면서 관람자에게 미리 보기를 제공합니다. 이 기술은 종종 스톡 사진 사이트에서 사용됩니다.
3. UX 전략
이미지를 흐리게 하는 것은 웹사이트에서 사용자 경험을 개선하기 위한 일반적인 전략입니다. 예를 들어, 일부 웹사이트는 갤러리나 콘텐츠 슬라이더에서 흐릿한 이미지를 플레이스홀더로 사용합니다. 이렇게 함으로써 사용자가 전체 이미지를 드러내기 위해 상호작용을 유도합니다.
4. 콘텐츠 일관성
웹사이트는 이미지를 흐릿하게 보이도록 의도적으로 설정할 수 있습니다. 이는 다양한 기기와 화면 크기에서 이미지가 비슷하게 보이도록 하기 위함입니다. 임시로 흐리게 함으로써 모든 사용자가 유사한 미리보기를 볼 수 있게 하여 이미지의 일관성을 유지합니다.
5. 느린 인터넷
흐릿한 이미지는 느린 인터넷 연결을 가진 사용자에게 도움이 될 수 있습니다. 웹사이트가 속도가 느린 사용자에게 저해상도, 흐릿한 이미지를 표시하면 긴 로딩 시간을 방지하고 데이터 사용량을 줄일 수 있습니다.
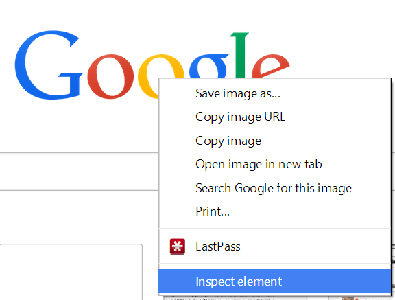
- 이미지를 오른쪽 클릭하고 “검사” 또는 “Inspect Element”를 선택합니다.
- 흐림 스타일(예: filter: blur())에 대한 HTML 및 CSS를 확인합니다.
- CSS에서 흐림 스타일을 제거하거나 조정합니다.
- 주소 표시줄에 있는 브라우저에서 리더 모드 활성화.
- 페이지를 탐색하여 이 모드에서 이미지가 더 선명하게 표시되는지 확인합니다.
- 이미지가 흐릿하지 않게 나타나면 저장하거나 스크린샷을 찍습니다.
- 흐릿한 이미지를 오른쪽 클릭하고 “이미지 주소 복사”를 선택합니다.
- 구글 이미지로 이동하여 검색창의 카메라 아이콘을 클릭합니다.
- 이미지 URL을 붙여넣거나 이미지를 업로드하여 유사하거나 더 선명한 버전을 찾습니다.
- 브라우저의 설정을 열고 JavaScript를 비활성화하는 옵션을 찾습니다.
- 페이지를 새로고침하고 이미지가 더 선명하게 나타나는지 확인합니다.
- 이미지를 본 후 필요하다면 JavaScript를 다시 활성화합니다.
- 이미지의 선명도를 미세 조정하여 엣지 정의와 전체적인 선명도를 향상시킵니다.
- 색상 균형과 채도를 조정하여 이미지 색상의 생동감을 개선합니다.
- 특정 부분에 집중할 수 있도록 정밀한 자르기 및 확대 기능을 제공합니다.
- 여러 이미지를 동시에 향상시킬 수 있어 시간과 노력을 절약할 수 있습니다.
-
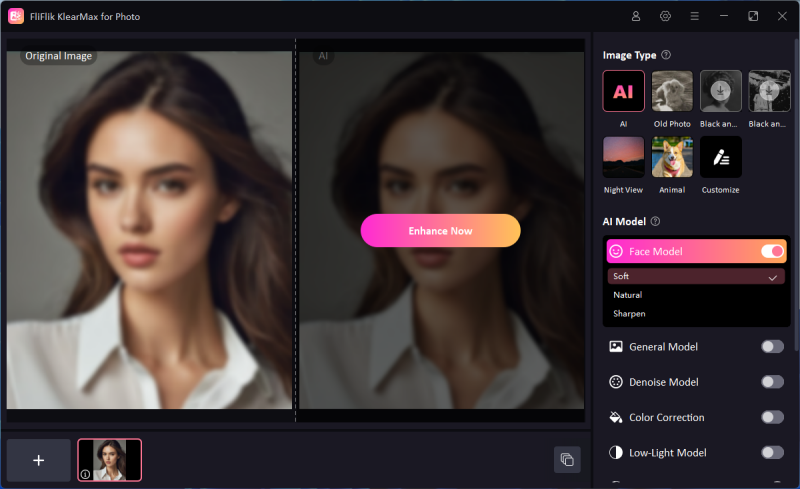
프로그램을 다운로드하고 설치합니다. PC에서 애플리케이션을 실행하고 향상시키고자 하는 흐릿한 이미지를 가져옵니다.
-
일반 모델을 활성화하고 소프트웨어가 처리될 때까지 기다리세요. 그러면 이미지에서 추가적인 흐림을 제거하여 선명하고 또렷하게 만들어 줍니다.
![KlearMax AI 모델 선택하기]()
-
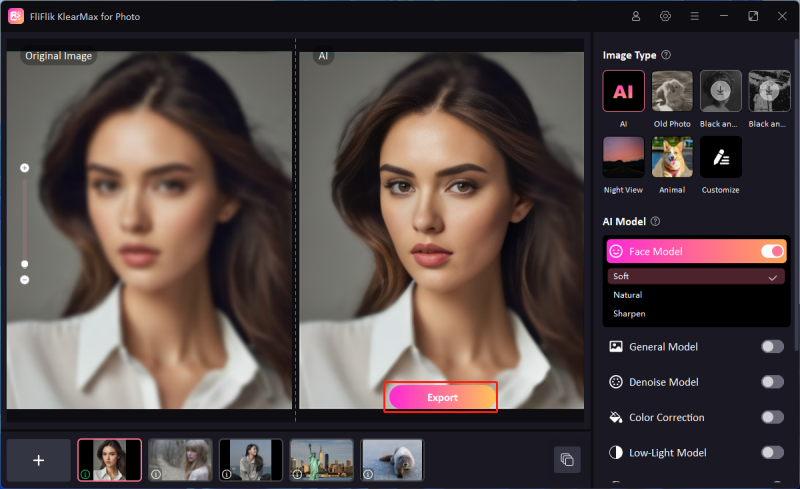
노이즈 제거 모델과 같은 다른 기능을 사용하여 사진을 미세 조정하여 입자를 제거하고 매끄러운 결과를 얻으세요. 결과에 만족하면 개선된 이미지를 PC에 저장합니다.
![화질 개선된 이미지 내보내기]()
2부. 웹사이트에서 이미지 흐림을 제거하는 것이 합법인가요?
저작권 또는 기타 권리에 의해 보호되는 이미지를 흐림을 제거하는 것은 불법일 수 있습니다. 이는 저작권법이 창작자가 자신의 작품 사용 방식을 제어할 권리를 보호하기 때문입니다. 이미지가 퍼블릭 도메인에 있을 경우 흐림을 제거하는 것이 허용될 수 있습니다. 그러나 흐림을 제거하거나 이미지를 사용하기 전에 항상 웹사이트의 이용 약관을 확인하거나 허가를 받는 것이 좋습니다. 지적 재산권을 존중하는 것은 법적 문제를 피하고 문제 없이 양질의 콘텐츠를 생성하는 데 중요합니다.
3부. 웹사이트에서 이미지 흐림을 제거하는 방법
웹사이트에서 흐릿한 이미지를 발견하고 이를 더 선명하게 만들고 싶다면, 이미지를 개선할 수 있는 다양한 방법을 사용할 수 있습니다. 각 방법은 서로 다른 접근 방식을 제공하므로, 상황에 가장 적합한 방법을 선택하세요. 다음은 간단한 단계로 이미지를 빠르게 흐림을 제거하는 몇 가지 방법입니다.
1: Inspect Element Tool

Inspect Element 도구는 이미지에 적용된 흐림 효과가 CSS 스타일에서 비롯된 것인지 확인하는 데 도움이 됩니다. 이미지를 확인하고 해당 코드를 살펴보면 흐림 효과를 제거할 수 있을지도 모릅니다. 이 방법은 특히 간단한 스타일링 규칙에 유용합니다.
inspect element tool 사용법:
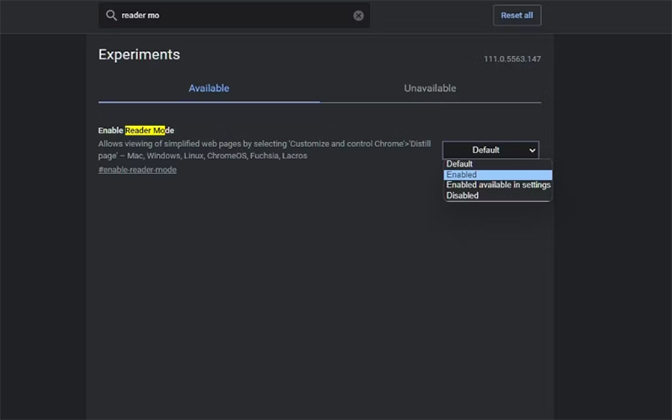
2: Reader Mode

Reader Mode는 텍스트에 집중하고 시각적 방해 요소를 제거하여 웹 페이지를 간소화하는 많은 웹 브라우저의 기능입니다. 리더 모드를 켜면 이미지의 선명한 버전을 볼 수 있습니다.
reader mode 사용법:
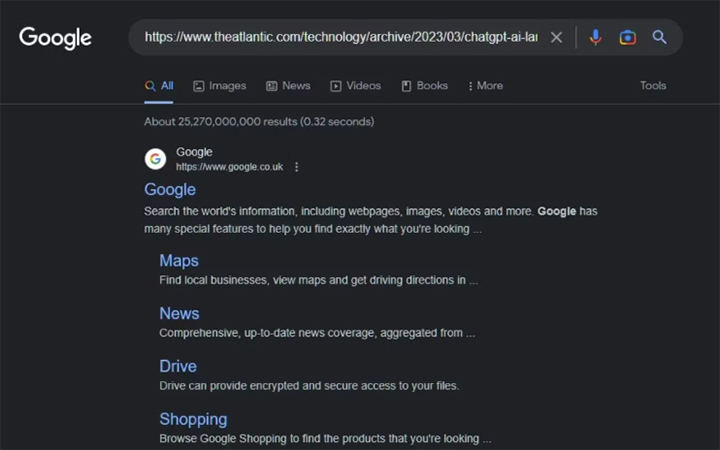
3: Google Search

구글에서 이미지를 검색할 때, 웹 전체를 검색하여 더 선명한 버전을 찾을 수 있습니다. 구글 이미지의 이미지 역검색 기능을 사용하여 이미지를 업로드하고 다른 출처에서 유사하거나 고화질 이미지를 찾을 수 있습니다.
Google search 사용법:
4: Disabling JavaScript
JavaScript를 사용하여 웹 콘텐츠에 동적 효과를 추가할 수 있으며, 이미지에 흐림 효과를 줄 수도 있습니다. JavaScript를 끄면 이러한 효과가 제거되어 원본 이미지를 볼 수 있습니다. 이는 흐림이 이미지 자체의 일부가 아니라 스크립트에 의해 발생한 경우에 유용할 수 있습니다.
disabling JavaScript 사용법:
추가 팁. PC에서 최고의 이미지 화질 개선하는 FliFlik KlearMax for Photo
웹사이트에서 흐릿한 이미지를 발견하면 선명도를 개선하는 것이 큰 차이를 만들 수 있습니다. 이를 위한 최고의 도구 중 하나는 FliFlik KlearMax for Photo 소프트웨어입니다. 이 고급 소프트웨어는 이미지 품질을 향상시키기 위해 특별히 제작되었습니다.

이 소프트웨어는 사진을 효과적으로 선명하고 명확하게 만드는 강력한 기능을 가지고 있습니다. KlearMax for Photo를 사용하면 흐림 제거에서 색상 및 선명도 조정에 이르기까지 다양한 이미지 문제를 해결할 수 있습니다. 이는 멋진 결과를 원하는 초보자에게 훌륭한 선택입니다.
메인 기능
FliFlik KlearMax for Photo 사용법
마무리
결론적으로, 웹사이트에서 이미지 흐림을 제거하는 방법을 배우는 것은 특히 세부 사항을 더 명확하게 볼 필요가 있을 때 매우 유용합니다. 내장된 브라우저 도구, 전문 소프트웨어 또는 간단한 요령을 사용하든, 온라인에서 이미지 품질을 개선할 수 있는 다양한 방법이 있습니다.
신뢰할 수 있고 효과적인 솔루션을 찾는 분들에게는 FliFlik KlearMax for Photo가 훌륭한 선택입니다. 이 소프트웨어는 이미지를 쉽게 선명하게 하고 향상시키도록 설계되어 있으며, 전문적인 결과로 웹사이트 이미지를 흐림 제거하고 개선해야 하는 모든 사람에게 훌륭한 도구입니다.